
Logos
I designed the team and game logo as well helping integrate this transition opening screen for the game.

I designed the team and game logo as well helping integrate this transition opening screen for the game.

I wireframed, programmed and animated all of the navigation for the game in Unreal's UMG editor and C++ Blueprints

In keeping with the games radial and hexagonal themes, the icons and buttons all incorperate arcs and hexes into their design.

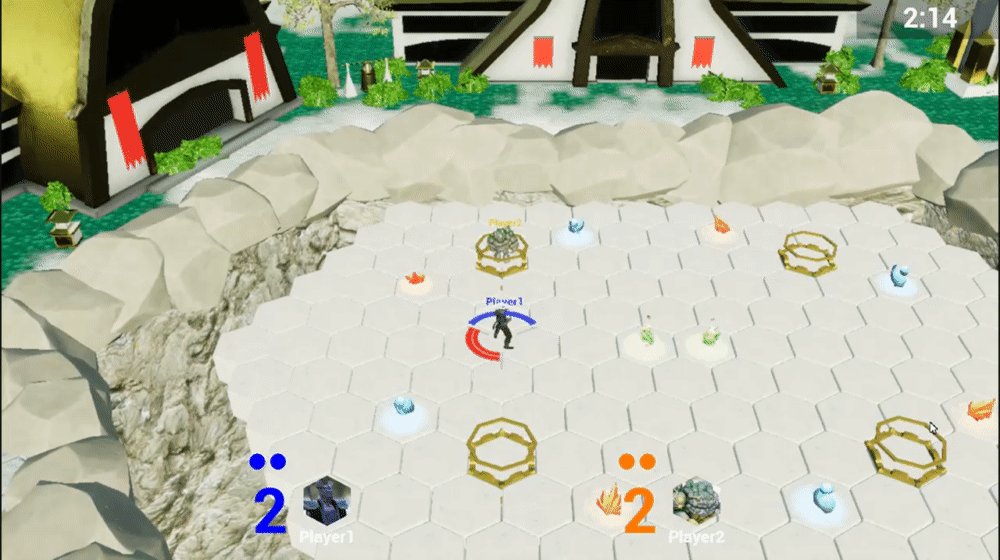
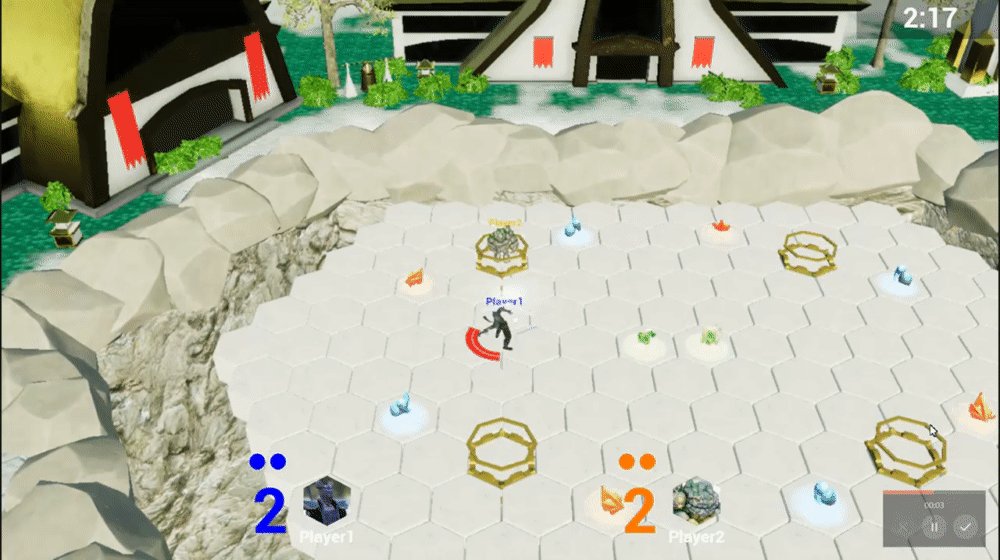
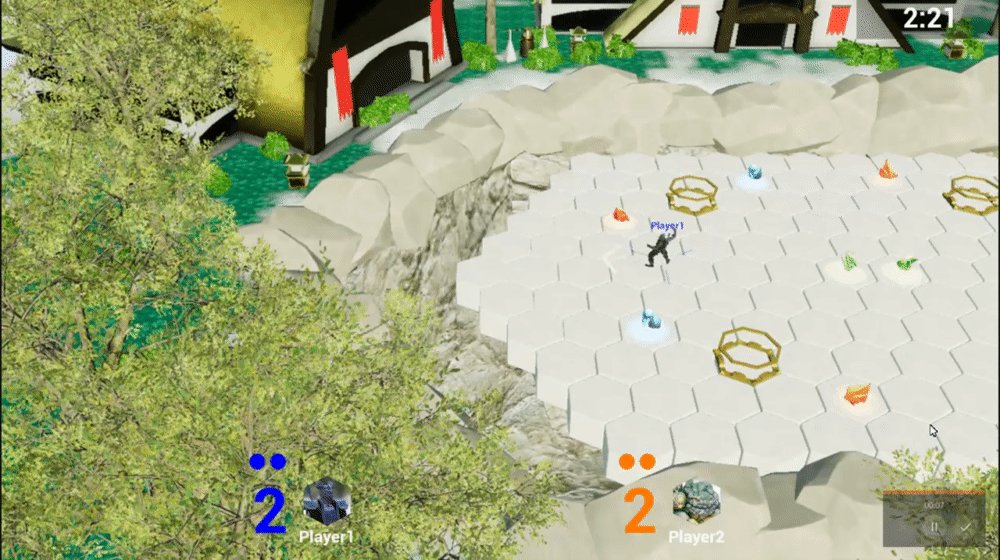
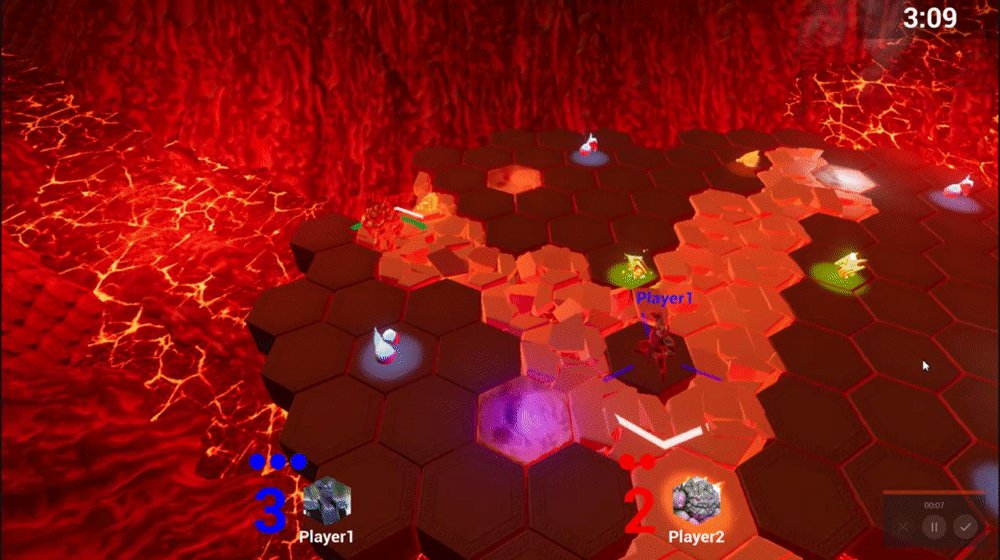
The space around each play is divided into three arcs, which are used for storing spells. Facing a particular direction dictates what spell is gathered and then used.

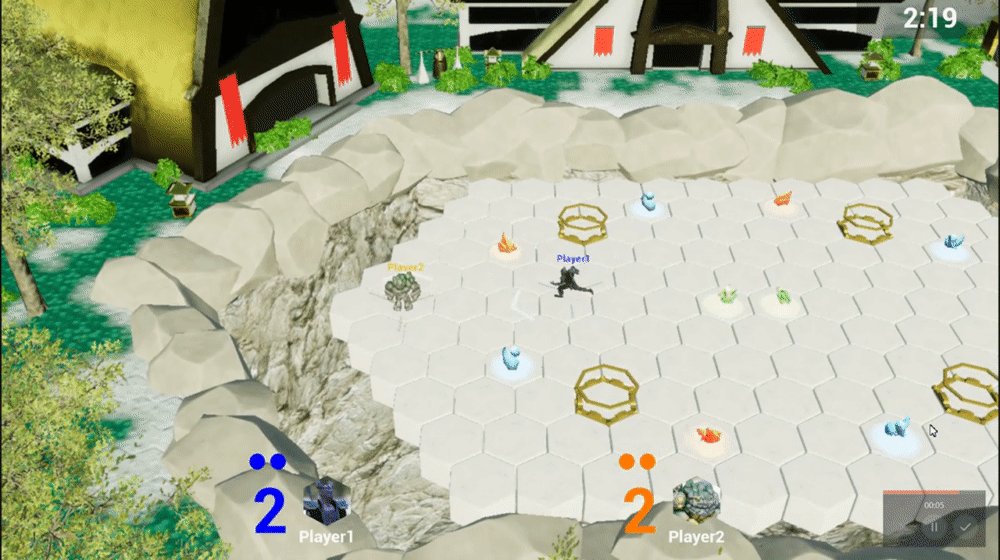
I worked closely with our talented character animator to ensure a smoothly strafing character made it into the game.

This graph shows how the character changes to what degree a particular animation plays based on the direction they are moving and facing.

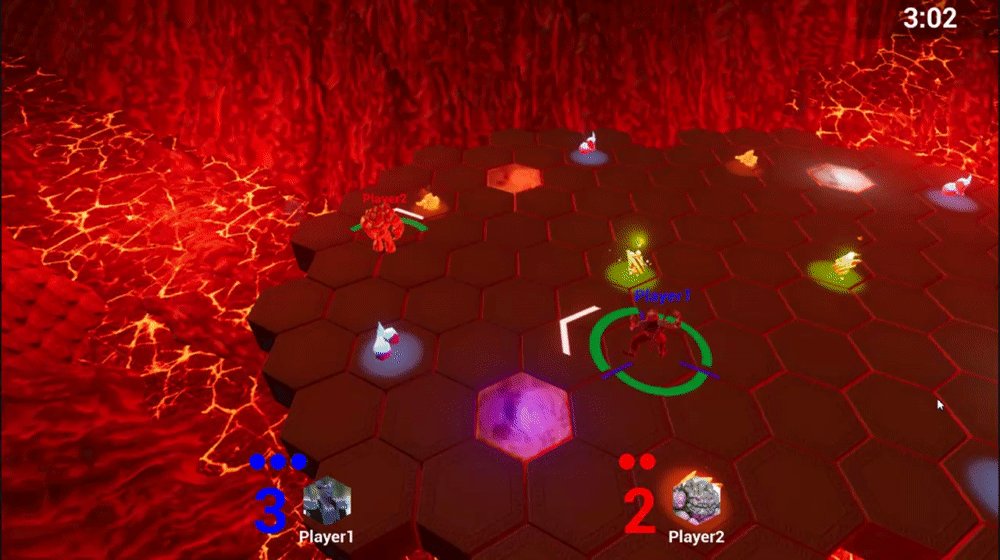
I designed the various spells players use, programmed their behavoir, helped integrate particles systems and create UI indicators for the area where the skill shot will travel.

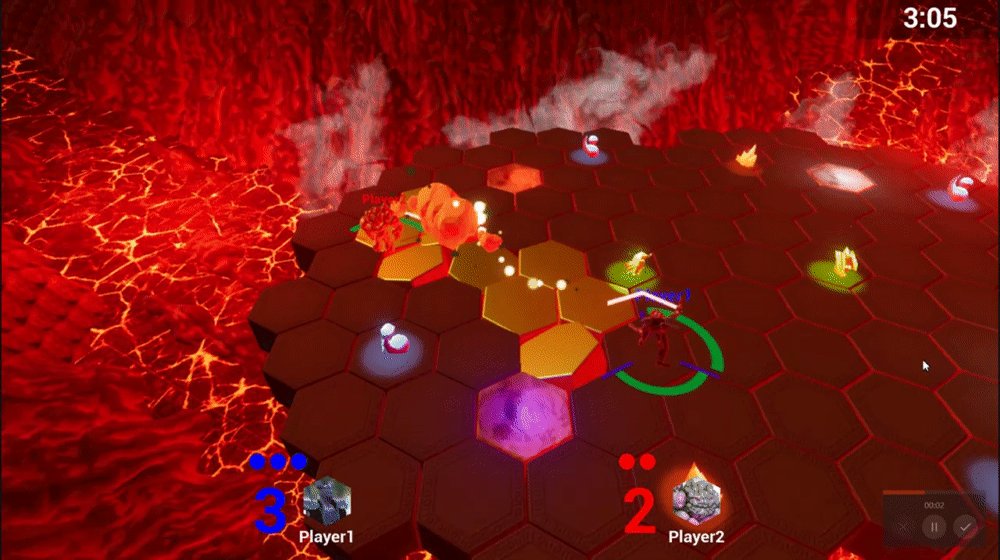
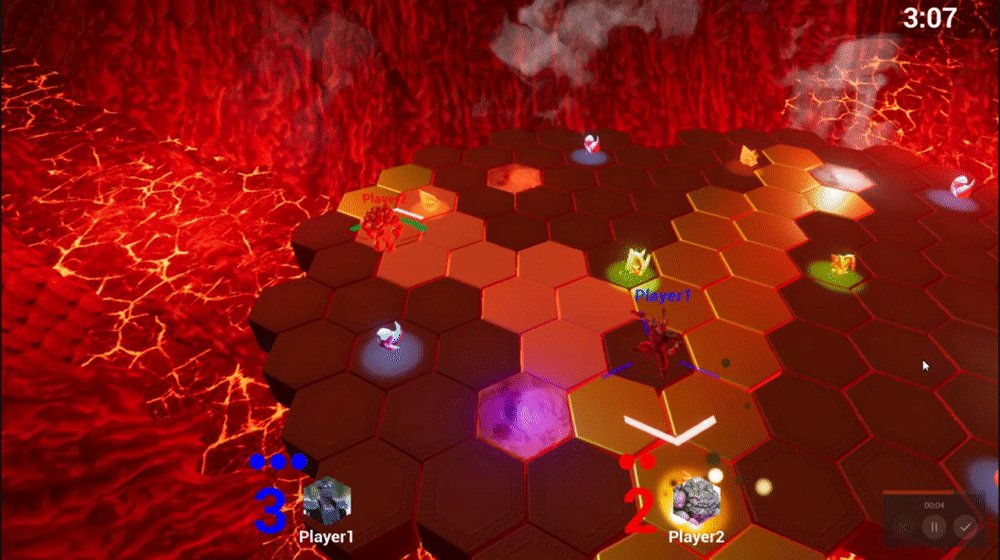
Players have the ability to use the multiple spell storage to combine spells in an interesting manner. Here a player uses water to pull an opponent before using fire to blast them away in a differnt direction.

A particular spell, the earthquake, takes advantage of Unreals built in destruction physics system to enable the hex meshes to crumble in a satsifying manner.